在換到 WordPress 前,Mowd 就知道這是一個頗耗資源的部落格系統
所以在轉換時就測試了一些方法讓 request/s 數量不至於跟原本差太多
目前部落格使用了以下幾種服務 / Plugin 來達到最佳化效能以及請求數的方法,跟大家分享
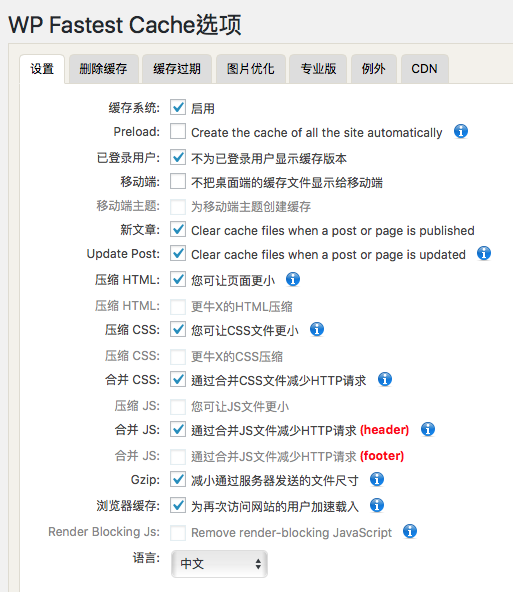
1. Plugin: WP Fastest Cache
網址: https://wordpress.org/plugins/wp-fastest-cache/
剛把資料搬進裝好的 WordPress、還沒有裝任何外掛時
Mowd 測試了一下 req/s,居然只有悲劇的 2.7 req/s
相較於原本 Tatter Tools 的 11.86 req/s 差了一大截
所幸後來看了國外這篇文章 WordPress Cache Plugin 大亂鬥,安裝了 WP Fastest Cache 後
整體效能反而還超過原本來到 13 req/s

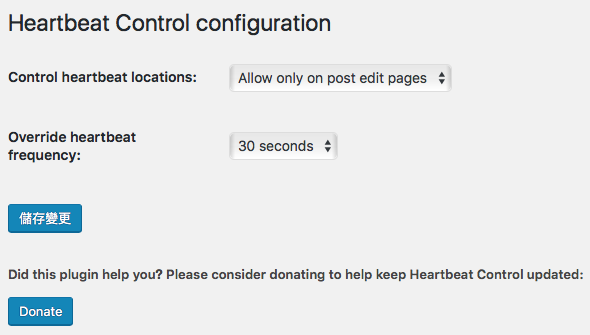
2. Plugin: Heartbeat Control
網址: https://wordpress.org/plugins/heartbeat-control/
過一兩天翻了一下 Apache access log,發現滿滿的都是 admin-ajax.php 的紀錄
而且記憶體、Swap 都被吃了不少
查了一下發現這是 WordPress 的功能,提供了 AJAX 的 hook 讓其他外掛或是開發者撰寫 AJAX
感覺目前最大的用途就只有在撰寫文章時自動存檔,其他的就不太需要
而裝了這個外掛之後,可以限制 admin-ajax.php 的執行間隔以及執行功能
Mowd 是設定成只允許自動文章存檔,間隔改為每 30 秒一次
這樣又可以省下不少資源

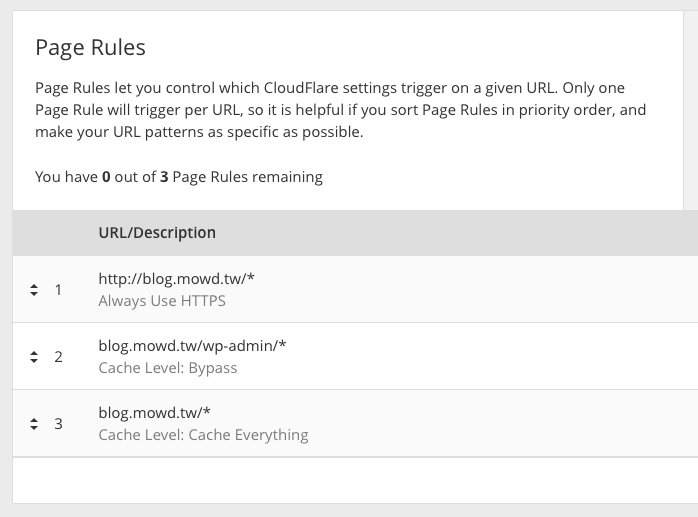
3. CloudFlare: Page Rules
網址: https://www.cloudflare.com
暫不推薦使用 Page Rules Catch Everything
因為如果管理員登入後瀏覽到一篇尚未被 CloudFlare Cache 到的文章
此時 CloudFlare 就會將這個畫面的所有內容 Cache 下來
之後其他人就會看到跟你一樣的管理員畫面,留言的地方也會是管理員的名字@@
解決的辦法就是每次進入後台不要點到前台的畫面
或是登入後啟用 CloudFlare 的開發模式避免快取頁面
不管怎樣都是沒有一個很完美的辦法,就看如何選擇了
部落格從以前就有使用 CloudFlare 這個免費的 CDN 服務
但是看 Apache access log 還是發現 CloudFlare 並沒有幫我們擋下連線
從 Response Header 看 cf-cache-status 很常都是 MISS 的狀態
上網找了一下發現 CloudFlare 有提到預設不會快取 HTML 檔案,如果要快取,就必須使用 Page Rules 來設定
下圖是目前部落格在 CloudFlare 的 Page Rules 設定
第一個跟效能沒關係,只是強制使用 HTTPS 網址
第二個設定就是讓 CloudFlare 不要快取 WordPress 控制台
第三個設定就是讓 CloudFlare 快取整個網站
這樣設定之後就可以讓網站瀏覽速度提升

總結
以下是透過 Apache Benchmark 模擬 20 個用戶同時連線 100 次的結果
全新安裝後匯入文章
2.7 req/s安裝 WP Fastest Cache
16.69 req/s安裝 WP Fastest Cache 並啟用 CloudFlare Page Rules
85.82 req/s
很驚人,是吧?
有考慮過main cache嗎? (只是隨口問問而已,本身沒有研究過
memcached嗎?小server記憶體不太夠,哈哈
自動引用通知: wordpress 架站樣板哪裡買?外掛推薦與踩雷紀錄 | 睿客設計技術筆記